Weather App
This was my first ever VueJS project: an interface for making calls to the free OpenWeatherMap API, and then displaying the returned data.
This was a seminal moment for me. Vue represented a huge paradigm shift in how I planned and wrote code for a web application. In the past, I might have handled something like this with either a server-side script like PHP doing the API calls, or more recently, using AJAX. Vue let me do that, and handle changes to the application’s state and DOM, all in an integrated way. Instead of “handing off” a request from frontend to backend and waiting for a reply and handling errors in both layers, everything happens in Vue’s template files. This higher level of organization made it easier for me to approach more complicated web apps.
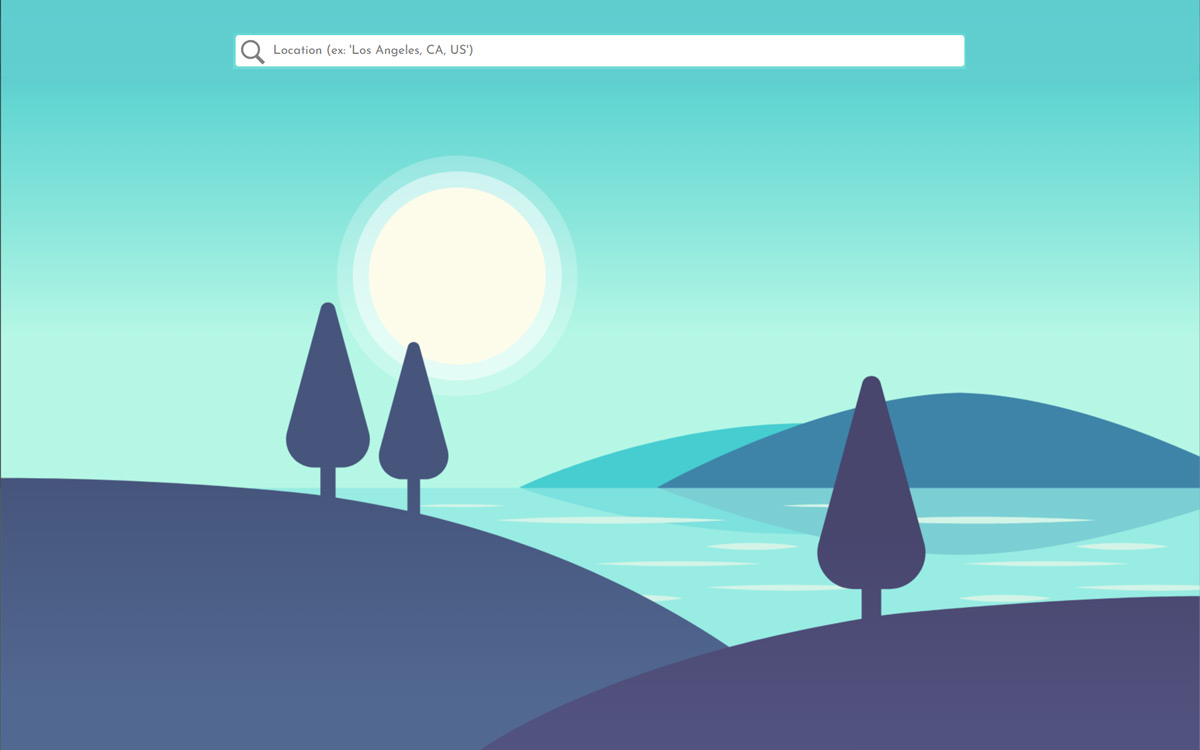
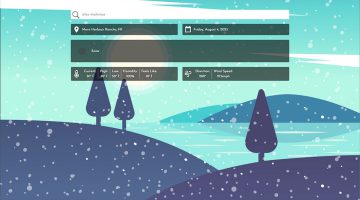
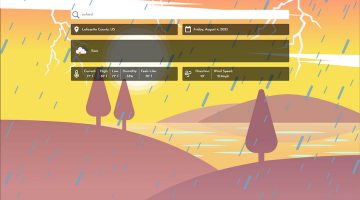
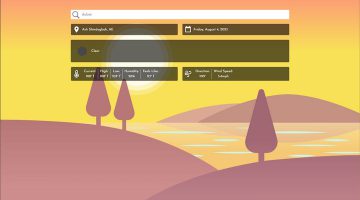
I took this project a step beyond the scope of the original tutorial, by adding an SVG graphic of a minimalist outdoor scene, and linking the layers of the SVG to the data returned by the API. In this way, the scene shows the weather conditions of the user’s chosen location. I shelved the app and went on to work on numerous other Vue apps.
I returned to this project after completing other Vue apps, like Steam Notes, SubnauticaPDA, and No Man’s Guide. I added new features (like being able to search for your location using a partial string and then choosing from a list of options, rather than requiring the user to type the city and country code and hoping for an exact match) and made use of awesome new tools for CI/CD (GitHub Actions).
I like the idea of coming back to old projects, and seeing how far I’ve come. I like how code empowers me to continually improve something, while preserving a record of its history. This is a simple weather app, but it’s an important one to me.